Case Studies
RideRaters
Concept App - (9/22 - 12/22)
RideRaters is a theme park attraction rating app, with helpful information about attraction stats, accessibility, and vacation customization.

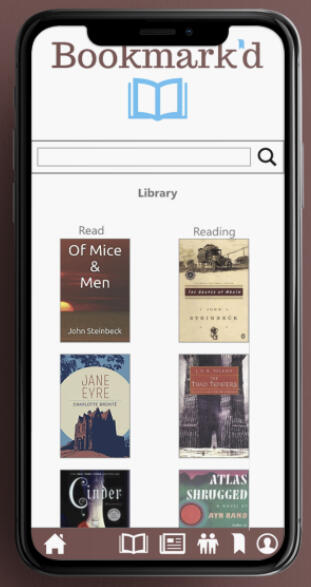
Bookmark'd
Concept App - (9/21 - 12/21)
Bookmark'd is an app for readers to keep track of book they are reading and what they want to read. It is designed with the reader in mind - keeping the book tracking process as simple and easy as possible.


RideRaters
Timeline: September 2022 - December 2022
Roles:
Sarah Onken – Team Leader / Researcher / Design Assistant
Nico Perez – Lead Prototype Designer / Research Assistant / Product Designer
Michael Makhmudov – Design Assistant / Research Assistant
Kayla Lares – Content Creator / Brand Designer
My role in this project was the Team Leader, Main Researcher, and Design Assistant. With my 3 other classmates, we completed this project in 4 months (9/22 – 12/22). This was a project for a University of Central Florida class, “Web Design Workshop 1”.

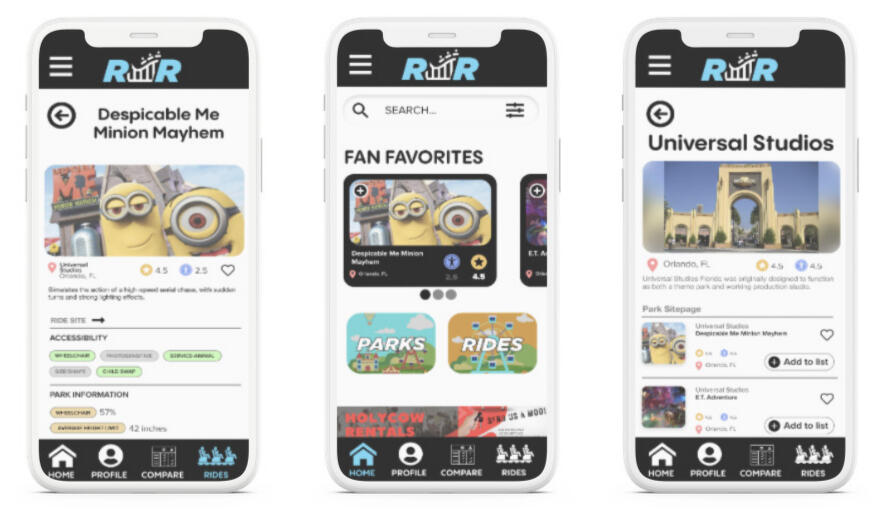
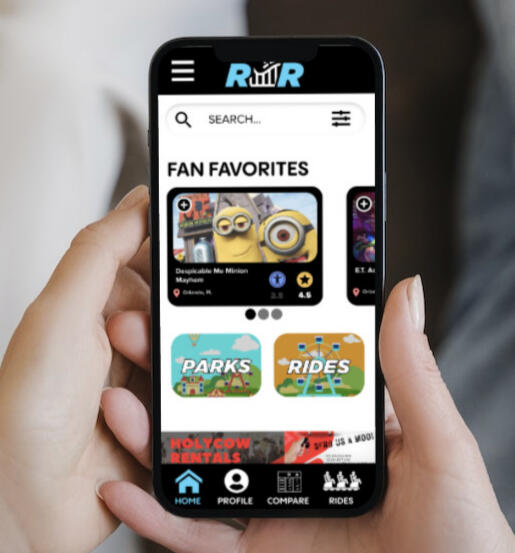
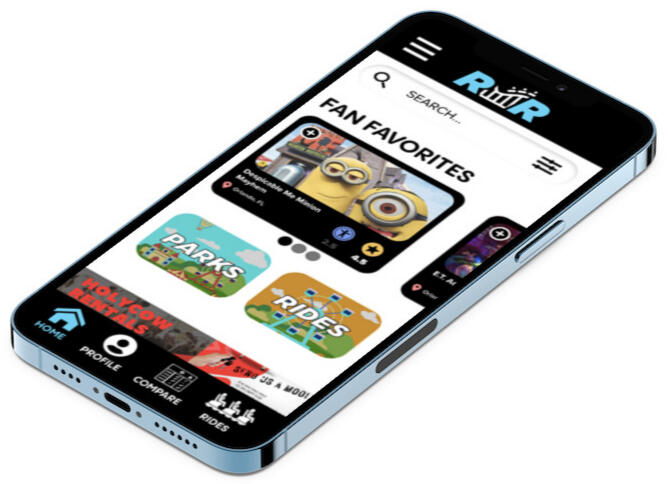
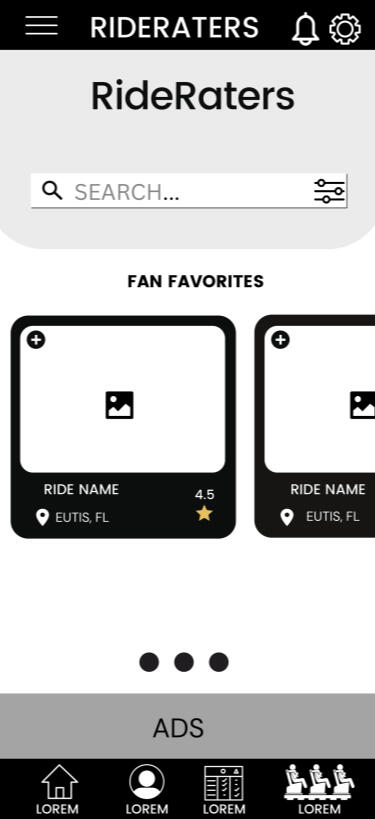
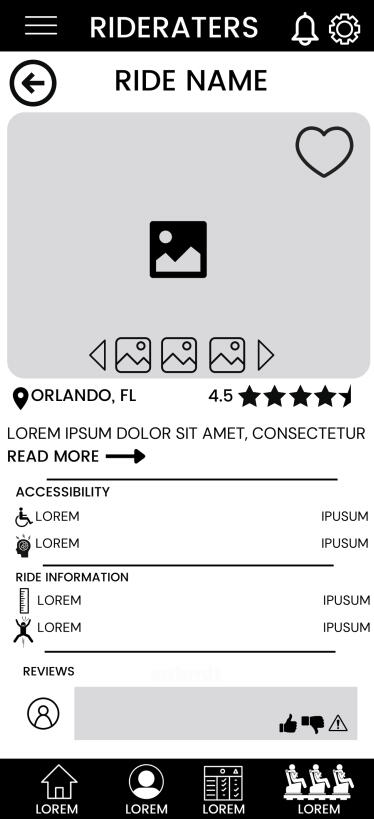
Hi-Fi Prototype created by Nico Perez
Project Summary:
RideRaters is a theme park attraction rating app, with helpful information about attraction stats, accessibility, and vacation customization. Users should feel comfortable and confident when deciding on what theme park attractions best suit their needs. Rides and attractions will also include a rating system where users can leave personal reviews about their experience, as well as understanding what accessibility options it may have.
The Problem:
There is currently a lack of rate and review applications focusing on theme parks. Many of the comparable sites we found focused heavily on personal ratings, instead of users being able to post their own reviews. These acted more like blogs and recommendation sites. They also failed to acknowledge or provide any accessibility information, which was our main focus of our own app. Others were found to be too outdated in their design, difficult to navigate, and did not visually condense their information to be more palatable.
Goals:
Our goal is to make our users feel comfortable and confident when deciding on what theme park attractions would best suit their visit. We will strive to create an application where users will be well-equipped with the proper knowledge going into any Florida theme park of their choosing. This project will be both an innovation of a theme park rollercoaster review and blogging applications. We will focus on creating an app for our users – offering mobile ‘on the go’ quick searching on vacation and within the parks themselves.
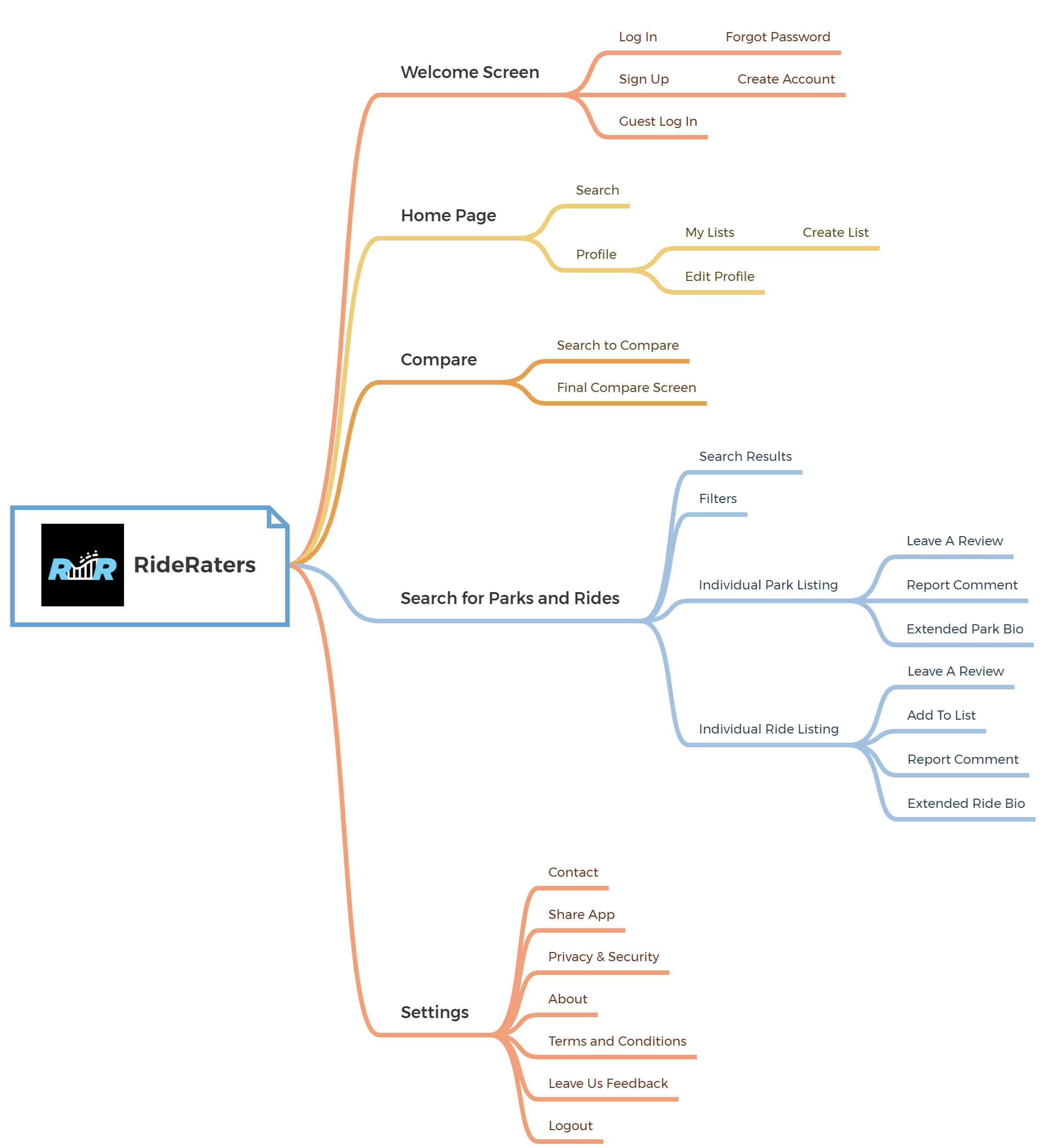
Design Process:
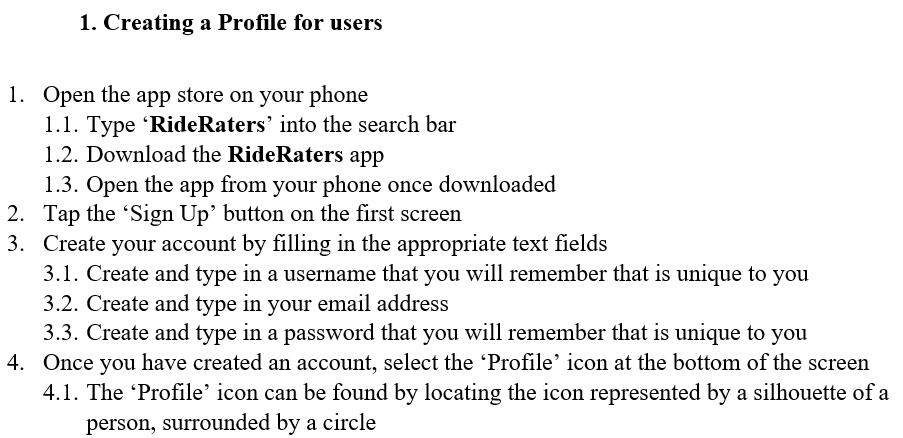
These use cases offer a detailed step-by-step description of how ours users will interact with our application in order in achieve their specific task or goal. It helps to gain more understanding behind each process and engagement with the application. There are 10 use cases in total, ensuring a comprehensive perception of our app and our users.
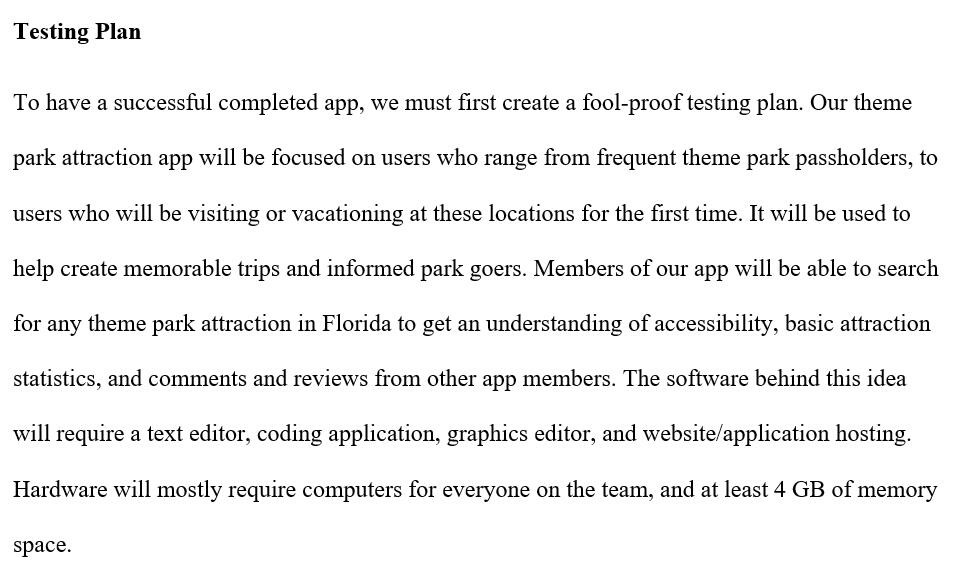
In order to ensure that a quality product is going to published to market, there needs to be a thorough testing plan. This document outlines the specific tests that will be performed on our application, ensuring that the final product is functioning properly and meets users needs. Following this testing plan will eliminate any bugs found in the testing process, understand what kinds of testing will be performed, make notes of issues encountered, and know when testing for the project is complete.


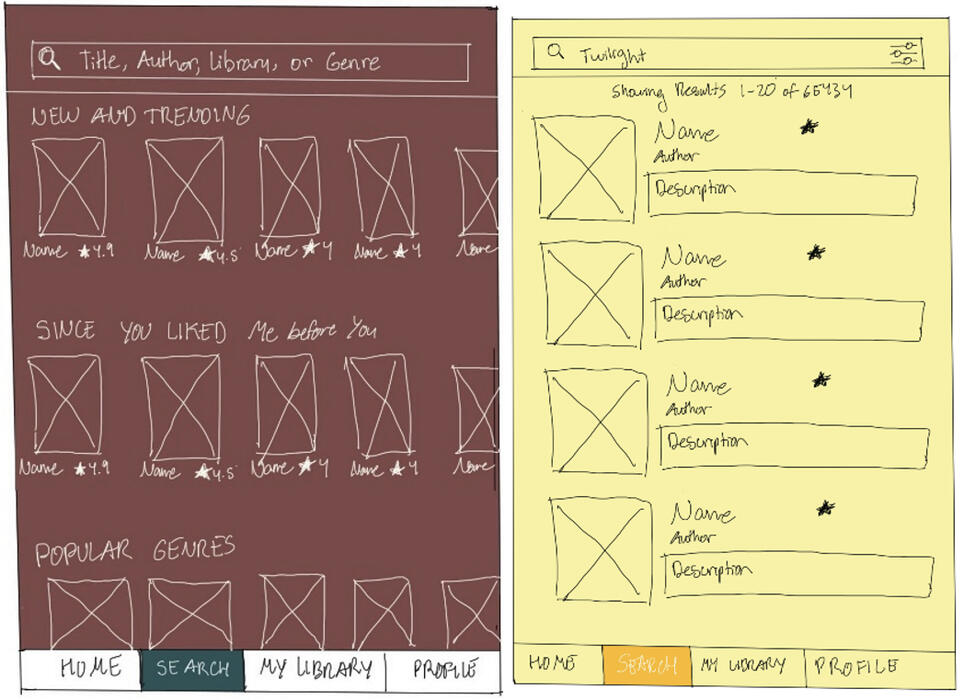
Wireframes created by Kayla Lares


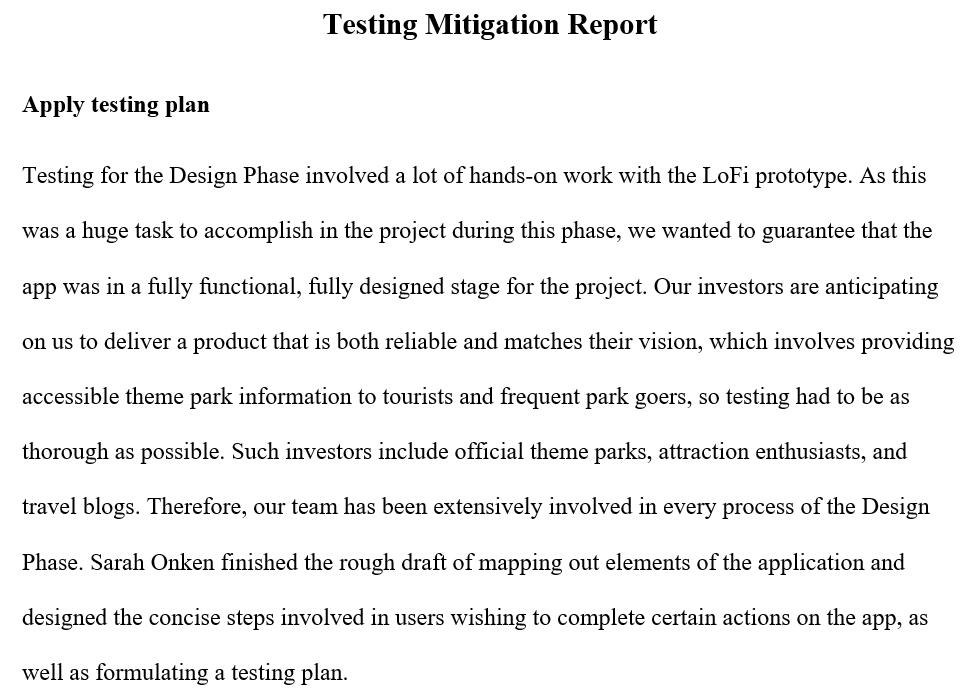
Following up the testing plan, this is the updated testing mitigation report for the app. It is a report of all problems and bugs found while designing and researching the app, as well as how complete the vision is for the final product. It also includes changes that were made to the app as a result of the testing process, ensuring the app is as professional as possible.
Results:
In creating this application, I learned a great deal about effective collaboration and different communication strategies, understanding the importance of having clearly defined requirements and goals, and recognizing the strengths and weaknesses of each team member. I also learned how to design an efficient testing plan and testing mitigation report, and how to incorporate successful debugging into any future projects. It provided me with invaluable insights for effective project management and team dynamics, which can be powerful tools for managing future group projects or applying in a workplace setting to improve teamwork and collaboration.

Bookmark'd
Timeline: September 2021 - December 2021
Roles:
Sarah Onken – Project Management, Research/Development
Tiffany Meldau – Head Designer, UX/UI Design, General
Laura Sierra – JavaScript, Design, Marketing/Research
Tucker Ingram – Backend/Login, Design, JavaScript
My role in this project was Project Management, with a focus on Research and Development. With my 3 other classmates, we completed this project in 4 months (9/21 – 12/21). This was a project for a University of Central Florida class, "User-Centered Design”.

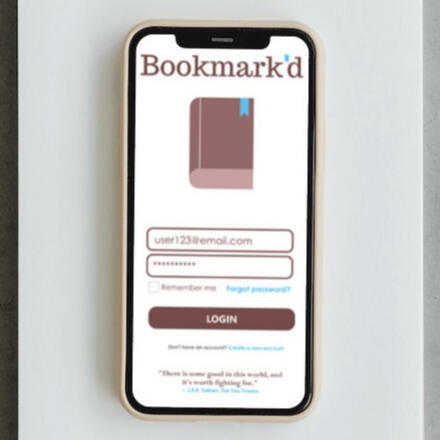
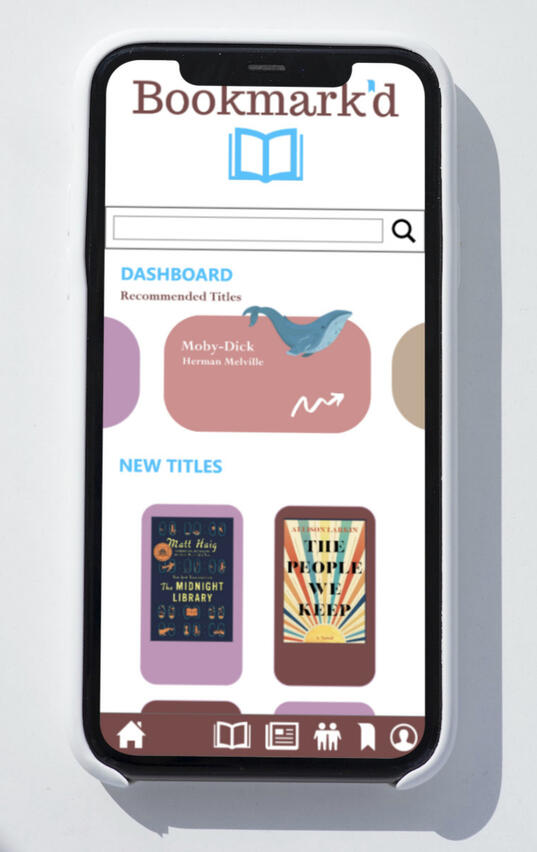
Hi-Fi Prototype created by Tiffany Meldau
Project Summary:
Bookmark'd is a book-tracking mobile application designed for users that want to be part of a community that shares their interests and grants them access to a world of books that match their interests, or discover ones that are completely new! It is designed to make keeping track of users reading lists as simple and easy as possible.
The Problem:
Our innovative book tracker app addresses the shortcomings of existing solutions on the market. By providing content warnings for books and offering a more visually-appealing design for users, we solve the problem of readers being exposed to triggering content or struggling with the app's interface. With our app, users can comfortably keep track of their reading progress, without limitations or discomfort.
Goals:
Our mission is to create the ultimate book tracker app that offers an exceptional user experience. We aim to provide a comprehensive platform that allows users to easily keep track of their reading progress, wishlist, and book reviews, while also offering personalized recommendations and social features. Our app will empower readers to discord new book and connect with fellow book lovers, creating a vibrant community that fosters a love for reading. By achieving this goal, we hope to revolutionize the way people engage with books while providing an engaging user interface!
Design Process:
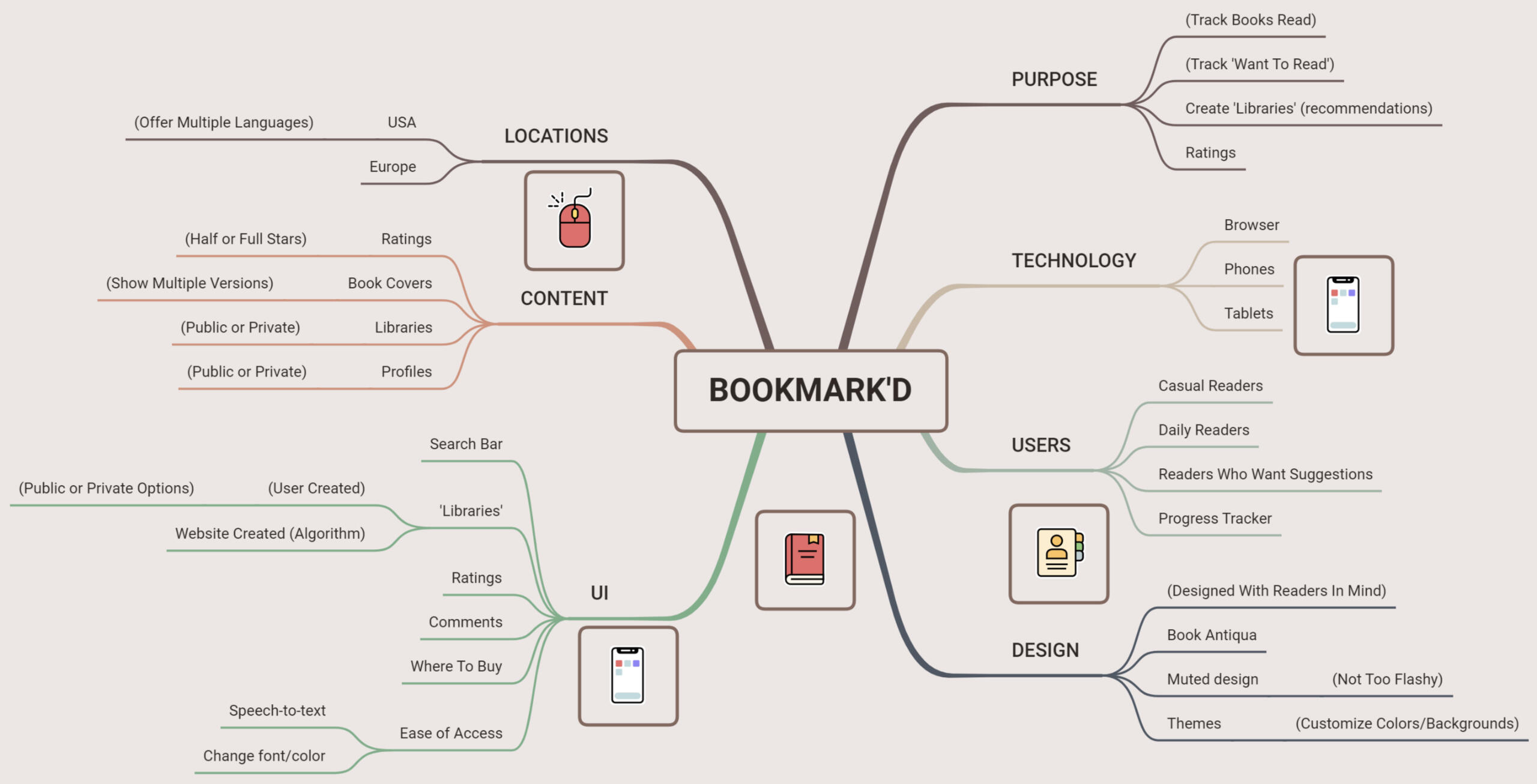
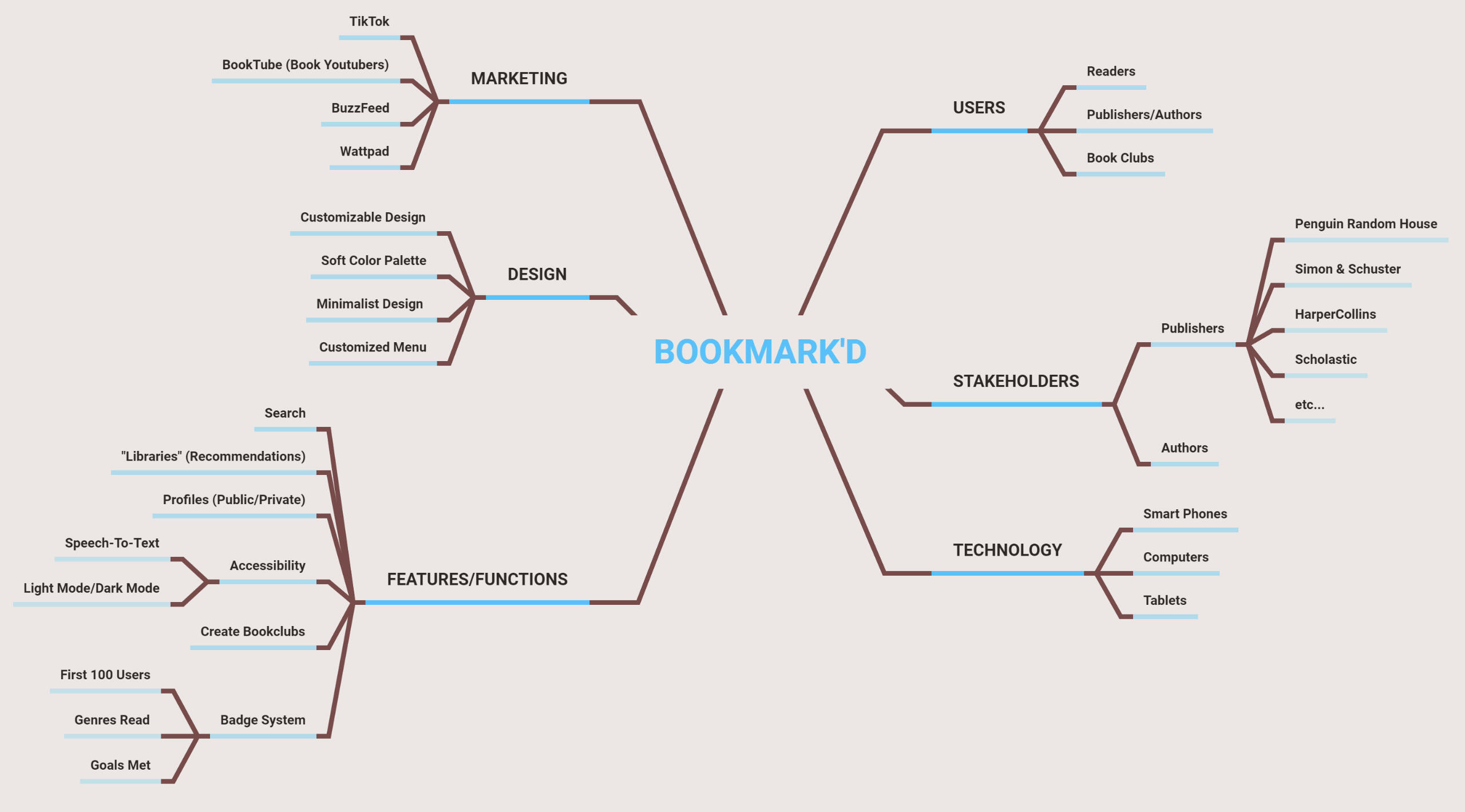
To ensure that our app meets our goals and user needs, we created a general Mind Map overview that outlines the app's features, user interface, and functionality. It serves as a visual representation of our app's architecture, allowing us to see how each component fits into the overall design. By mapping out the app's structure in advance, we can identify any potential roadblocks or design flaws and make changes accordingly.We also created a Mind Map that allowed us to discuss various methods of marketing the app, various features and functions the app can have, the types of users who would be in the market for Bookmark'd, different types of stakeholders who would be financially involved, and the technology that would be required to access our app.
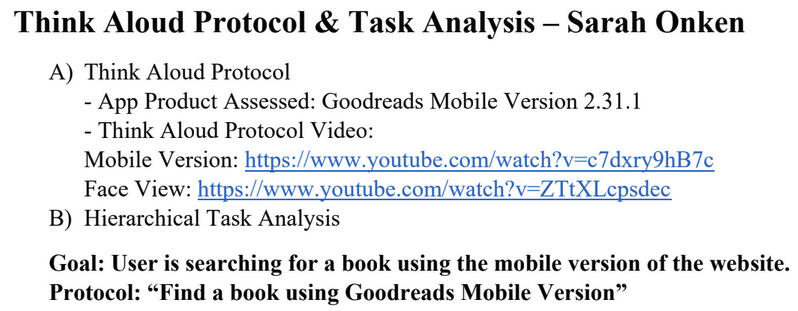
To ensure that our Bookmark'd app surpasses existing solutions, we conducted a think aloud protocol and task analysis where users were asked to complete specific tasks while verbalizing their thought process. Using the data conducted from this testing and incorporating user feedback into our app development process, we were able to identify pain points and usability issues, allowing us to make changes accordingly.
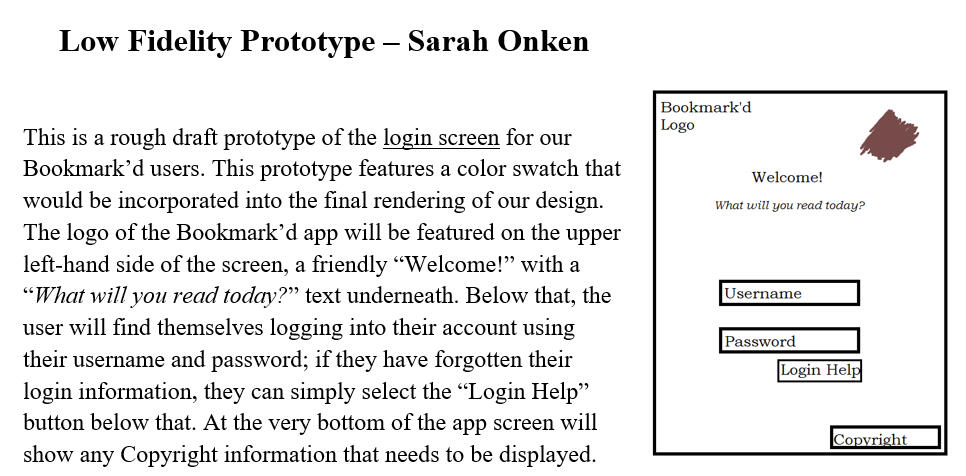
To ensure that our Bookmark'd app is user-friendly and intuitive, we created a low fidelity prototype that includes the most critical features and basic design elements. This helps to focus our efforts and does not unnecessarily waste significant time and resources. It also ensures that the final version of the app aligns with our overall goal of the product and meets the needs of our users. This prototype also allows everyone in the group to be on the same page with the design as we head towards the final design of the product.

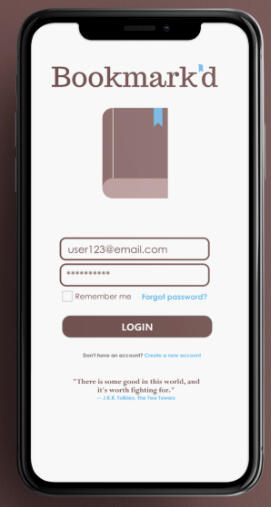
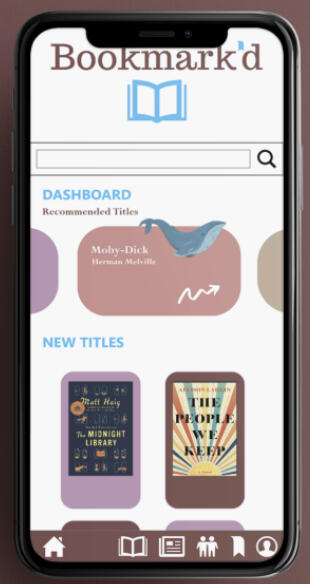
Hi-Fi Prototype created by Tiffany Meldau
Using the comments from the previous think aloud protocol, we focused on our high-fidelity mobile version for the Bookmark'd app, ensuring that it was intuitive and user-friendly. Participants were asked to maneuver the app while verbalizing their thought processes. By incorporating user feedback into our app development process, we were able to improve the user experience while also meeting our goals and exceeding user expectations.
Looking back on the research and bug-testing conducted in the process of building Bookmark'd, we wrote a brief assessment of the design, usability, interface, and overall user experience. The expert evaluation uncovered several usability issues, such as unclear navigation, inconsistent design elements, and transparency of data storage. This reflection allowed us to refine the app's design and improve the overall user experience.
Results:
The process of developing this application was a significant learning experience for me. I had the opportunity to gain hands-on experience in creating an effective case study, which was a new and exciting challenge. Collaborating with a team of passionate individuals who shared my vision was an unforgettable experience. Being part of the creation of this app concept helped fuel my passion for becoming a better UX/UI writer and researcher, and inspired me to continue exploring new opportunities in the field.
Writing Examples
Media Product Analysis
"Media Product Analysis" was a research paper written during my Creative Industies 2023 class at UCF. The idea behind the assignment was to "...imagine that you are a media worker whose job it is to understand your competitor's project", and then "...write a memo that explains the product's industry position and makes an argument about whether your company should try to do similar or different things with your own products."
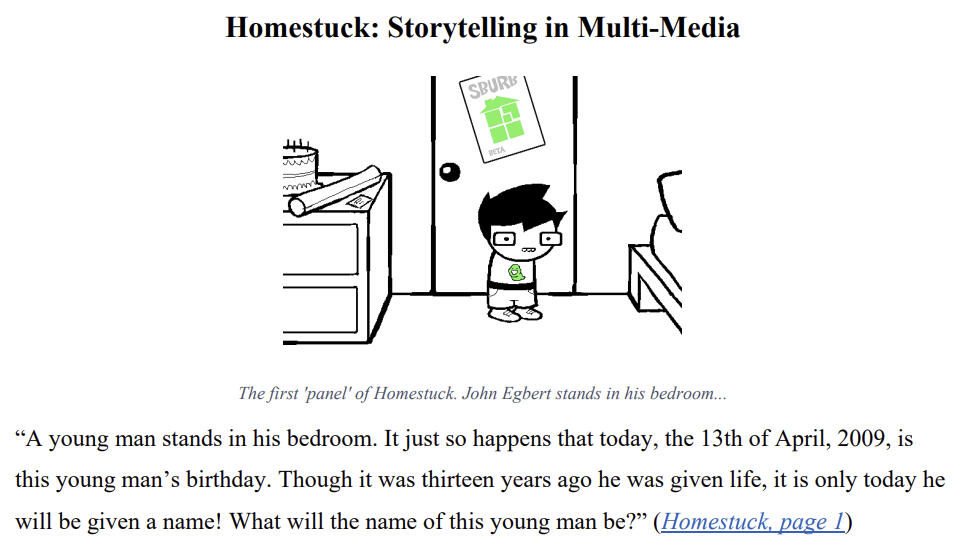
Homestuck: Storytelling in Multi-Media
"Storytelling in Multi-Media" was a research paper written during my Writing in Digitial Environments 2022 class at UCF. The idea behind the assignment was to discuss an existing media property - Homestuck - and how it uses unconventional and multiple means of telling its story. This including the use of internet forums, Flash videos, gifs, music, and interactive games.
DIG - Interactive Twine Short Story
"DIG - Interactive Twine Short Story" was a project written during my Digital Culture and Narrative 2019 class at UCF. The idea behind the assignment was learning how to use Twine to create a compelling responsive interactive narrative using the program Twine. This was created using a mix of HTML, photo editing, and creative writing. "DIG" is a dark humor interactive piece about the murder of an annoying roommate, and attempting to get away with it.
Volunteer for the City of St. Cloud, FL
Tasked to create two digital signs for Peghorn Nature Park and Trails. These signs are accessed via QR code scanned by a smart phone camera. Signs outside point to various locations across Florida, the United States, and the world! Scanning the QR codes reveals interesting facts about each location listed on the physical signs. Places were selected from workers in the St. Cloud Nature Parks home towns or favorite locations!
Timeline: July 2024 - August 2024


Physical signs located at Peghorn Nature Park and Trails. The QR code is located near the bottom (left image) or the middle (right image) for guests to scan with their phones.
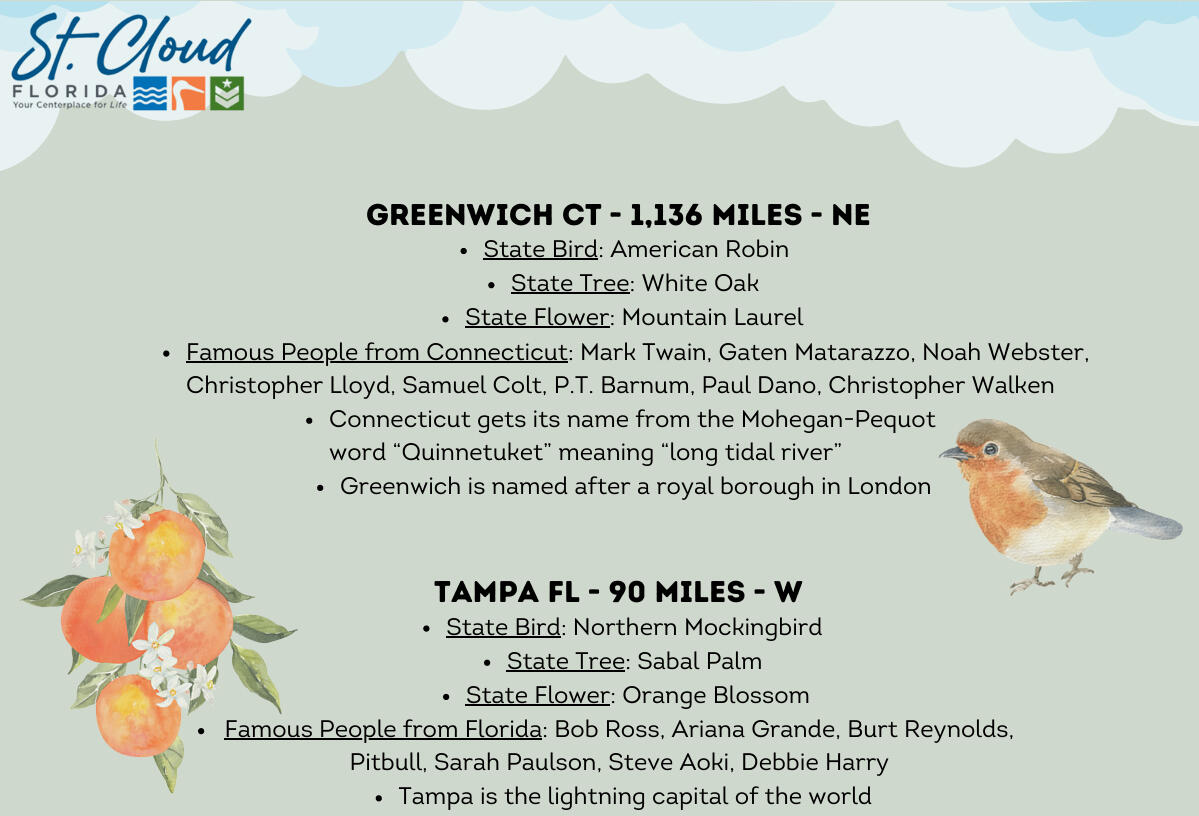
Scanning the QR code for the first sign will lead to a PDF file that I created and designed. Every location listed on the physical signs are each listed on here on their respective files. Each sign includes interesting facts about each location, as well as eye-catching visuals that correspond with them. This sign includes the locations of: Canandaigua NY, Virginia Beach VA, Sarasota FL, Universal Studios FL, Orlando FL, West Melbourne FL, Miami FL, and Lake Waccamaw NC.
Scanning the QR code for the second sign will lead to the second PDF file that I created and designed. Every location listed on the physical signs are each listed on here on their respective files. Each sign includes interesting facts about each location, as well as eye-catching visuals that correspond with them. This sign includes the locations of: Greenwich CT, Tampa FL, Disney World FL, Cocoa FL, Bel Air MD, Bo. Campanillas PR, and Colonia NJ.